I’m running two self-hosted instances of WordPress: on my personal (jukka.niiranen.eu) and professional (Surviving CRM) blogs. There’s actually also a third one running on WordPress.com (Microsoft Dynamics CRM Links), which is just a no-frills link site, not a blog. There’s been a few more blogs in the past, and every now and then I get ideas about new sites/applications that could run just great on WordPress. It really is the Swiss army knife of CMS’s and I absolutely love it, even with its faults and frustrations. The beauty is not in the amount of features (which there are plenty) but the simplicity and usability, which allows you to focus on getting things done i.e. pushing content out there.
Having said that, hosting your own WordPress site does require you to perform regular maintenance. For many of us this is not exactly the most rewarding part of runnign a website, but if you want to go beyond what hosted services offer you, then it’s just the price to be paid. I had been skipping payments for a while, so now when I finally had some well deserved time off in my hands, I knew the time had come for a summer cleaning effort.
WordPress 3.0 upgrade
 With any application’s major version release, you may not want to be the very first user to install it. I certainly took a while to jump on version three and actually waited until 3.0.1 was out. The main reason was not the fear of native WP bugs as such but rather the plugin compatibility.
With any application’s major version release, you may not want to be the very first user to install it. I certainly took a while to jump on version three and actually waited until 3.0.1 was out. The main reason was not the fear of native WP bugs as such but rather the plugin compatibility.
Before working on any plugin upgrades and installation, the natural first step is of course to patch up the core WordPress installation to the latest version. Before the upgrades, we are always instructed to take full backups of our precious data and other files, but let’s face it: how many of us really go through the trouble? Well, this time I thought I’d download a new full snapshot of my domain (0.5 GB of data), just to be on the safe side. I do have scheduled backup jobs running on the server, but there’s nothing quite like having the bits sitting on a local drive right next to you.
Luckily everything worked like a charm and WordPress 3.0.1 installed itself without any hick-ups. Had I actually needed to roll back to a previous version, things might have gotten interesting, since I’ve not once performed such an operation. I bet the 90-9-1 principle could be applied here: 90% never bother with backups, 9% take them and 1% know what to do with them.
Sharing links
Next in line was doing something visible for the sites. It has become pretty obvious that our methods of consuming web content have been transformed by the social media revolution, which in turn has an effect on how people reach your site. Search engines are still cool and SEO does matter, but referrals are what’s truly worth gold in the new social online economy. Therefore, you certainly want to make sharing content from your sites as simple as possible.
I’ve noticed myself being far more likely to retweet or share links if there was a convenient button available right there on the website to do so. This is one of those cases where your initial reaction from a developer perspective (“who needs these annoying external scripts and pop-ups, when copy-pasting text is trivial”) is quite different from your behaviour when acting as a user (“can I quickly get this link out there so I can move on to the next site I already have in mind? Hmm, can’t see a button, so I’ll rather skip it”). At the end of the day, it’s a usability improvement that’s difficult to argue against.
 Looking at what WP content sharing plugins there were available, AddToAny seemed to be the most up to date offering. However, it turned out to have someundesireable tracking features built in. After trying out some smaller, less commercial options like Sociable, I came to the conclusion that it’s just better to bite the bullet. AddThis ended up being my weapon of choice, as it seemed to provide a good selection of services and customizability(not too fond of the header.php modification for Twitter message configuration, though) with an acceptable level of privacy breach (for example, flash cookies). Pre-selecting what sharing services to support would be a futile attempt, so it’s much better to outsource this burden to a development team rather than worrying about service links and icons myself.
Looking at what WP content sharing plugins there were available, AddToAny seemed to be the most up to date offering. However, it turned out to have someundesireable tracking features built in. After trying out some smaller, less commercial options like Sociable, I came to the conclusion that it’s just better to bite the bullet. AddThis ended up being my weapon of choice, as it seemed to provide a good selection of services and customizability(not too fond of the header.php modification for Twitter message configuration, though) with an acceptable level of privacy breach (for example, flash cookies). Pre-selecting what sharing services to support would be a futile attempt, so it’s much better to outsource this burden to a development team rather than worrying about service links and icons myself.
How about the Facebook like button then? Well, let’s just say that I haven’t yet fully figured out how what specific problem the Likes on FB are solving. Therefore I’ll rather stick to well known sharing methods and reduce the amount of clutter on my sites. Enabling it through AddThis can be done quickly if I change my mind.
Caching
One thing the information overload is definitely doing to our brains is shortening the attention span for any single piece of content. At worst, our attention may already be diverted elsewhere before we even get to the content, if the delivery channel is not responding fast enough. Also Google knows this, which is why the page load times are now a factor used in determining PageRank.
I know, the web traffic to my sites will surely never have such peaks that I’d need to be worried about them. What I am concerned about is the basic ability of my web hosting providerto serve the dynamic content from the WordPress application fast enough. With a site that has only a limited amount of visitors per week, chances are there’s not going to be much data cached anywhere, resulting in expensive PHP calls made to compile all the details you see here on this page.
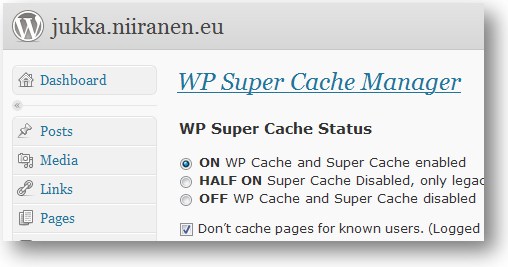
This is where WP Super Cachesteps in. It creates static HTML versions of the otherwise dynamic pages, which are then served to all users who are not logged in (meaning almost everyone). The benefits are obvious and caveats fairly limited. However, there are plenty of settings needed to configure the cache, so you’ll want to spend a few moments making sure the caching really works before forgetting about the plugin.
Keep in mind that content caching is not the only setting that affects page loading times, so when choosing to include functionality on your site that calls external Javascripts (such as the social link sharing services), it’s important to keep an eye on what their performance impact will be.
Mobile version
I used to think that there were only selected few sites in the world with a real need for providing a mobile optimized version. Useful everyday sites like news portals, TV listings, public transport timetables etc. would certainly have a market for on the road browsing, but who in their right mind would try to access a blog site through their mobile device?
 Enter social networks and Twitter apps in your smartphone – suddenly the scenario of a visit from a mobile device becomes much more likely. If you’ve gone through the trouble of making your content easy to share across different networks, chances are that the links may spread to people who are consuming the network content through their mobile phone. Such a big share of tweets consist of short links to web content that running a site which is not accessible on a modern smartphone really doesn’t make much sense. Short attention span + ubiquitous social apps = content must adapt.
Enter social networks and Twitter apps in your smartphone – suddenly the scenario of a visit from a mobile device becomes much more likely. If you’ve gone through the trouble of making your content easy to share across different networks, chances are that the links may spread to people who are consuming the network content through their mobile phone. Such a big share of tweets consist of short links to web content that running a site which is not accessible on a modern smartphone really doesn’t make much sense. Short attention span + ubiquitous social apps = content must adapt.
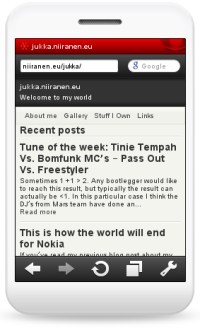
The nice thing about hosted WordPress.com is that you get the mobile themes by default, but in your own installation you’ll need to take care of the theme configuration yourself. There are naturally plugins readily available for handling the task of identifying how the user is accessing the content and providing an alternative mobile optimized theme for those who need it. My choice was WordPress Mobile Pack, which offers an attractive set of features for mobile-enabling your blog. Removing Flash, shrinking images, limiting page size and specifying mobile widgets can all be achieved from plugin settings, while the package contains a set of mobile themes courtesy of Forum Nokia.
You’ll want to ensure that also the caching solution is compatible with your mobile site (see settings for WP Super Cache). This was one thing I struggled with while testing the sites on my mobile devices. Speaking of which, content testing in the mobile environment can be a much bigger pain than your usual multi-browser setup on a PC. Proper emulators tend to be either parts of an SDK or then commercial solutions aimed at professional developers. You can try out a few sites like the Opera Mini simulator, or face the really inconvenient truth and have mobiReadyshow you how bad the site will look like on a Motorola Razr, how long it will take to load on a GPRS connection and what the end user data cost will approximately be. All I can say is: yuck! Thank god those kind of handsets are gradually becoming a part of our mobile history.





Hi, just to clarify. We actually don’t use flash cookies any longer with AddThis. Let me know if you have any questions. – justin@addthis.com
Thanks for the clarification, Justin. With the increased user concern on “zombie cookies“, I’m sure this is a good choice from AddThis. Like mentioned in the post, utilizing services with external scripts will always be a case of balancing between added functionality and risks of performance/privacy impact, so drawing lines on acceptable technologies to be applied will surely remain a topic with much debate.